Arduino: Operatori
Qualunque applicazione informatica, cioè un software, nel caso di Arduino parliamo di uno sketch, deve effettuare delle operazioni sui dati per risolvere un determinato problema.
Queste operazioni consistono a volte in calcoli, somme, moltiplicazioni, divisioni, ecc…
Se volessimo effettuare delle operazioni all’interno del nostro sketch dobbiamo tradurle in linguaggio informatico affinché Arduino sia in grado di riconoscerle e usarle correttamente.
Di seguito elenco brevemente alcuni degli operatori più usati negli sketch di Arduino.
Operatori Matematici
Fra i più semplici ed intuitivi tipi di operatori troviamo gli operatori matematici.
+ Somma
– Sottrazione
* Moltiplicazione
/ Divisione
% Modulo
Per utilizzarli, è sufficiente inserirli all’interno delle nostre espressioni.
Attraverso un operatore matematico possiamo aumentare o diminuire il valore di una variabile.
Esempio, aumento il valore di una variabile:
Int x;
x = 3;
x = x +1;
Il risultato sarebbe 4 (x+1 cioè 3+1)
Esempio, diminuzione del valore di una variabile
Int x;
x = 3;
x = x -1;
Il risultato sarebbe 2 (x-1 cioè 3-1)
Nei due brevi esempi appena sopra elencati abbiamo aumentato e diminuito il valore della variabile x di 1.
Operatori di incremento e decremento
Lo stesso risultato si può ottenere attraverso l’uso di operatori di incremento e decremento come i seguenti:
++ Incrementa di uno
— Decrementa di uno
In pratica avremmo potuto scrivere:
x++ che corrisponde a x = x + 1
x– che corrisponde a x = x -1
Operatori relazionali (di confronto)
Se c’è la necessità di mettere a confronto determinati elementi si fa uso degli operatori relazionali detti anche operatori di confronto.
Gli operatori relazionali si usano in tutti quei casi dove c’è la necessità di stabilire ad esempio se un numero è più grande di un altro, se due quantità sono uguali fra loro oppure differenti, se un numero è minore del valore 0.
In tutte queste situazioni si fa uso degli operatori relazionali come quelli di seguito riportati:
> maggiore
>= maggiore o uguale
< minore
<= minore o uguale
== uguaglianza
!= diverso da
Nota: Scrivere un’istruzione de tipo x = y significa che daremo alla variabile x il valore contenuto nella variabile y, mentre scrivere x == y serve per verificare se le variabili x e y sono uguali.
L’operatore “=” è un operatore di assegnamento. Questo operatore non fa altro che assegnare il valore di una espressione ad una variabile.
Operatori logici
Gli operatori logici sono di solito utilizzati per confrontare due espressioni e restituiscono un valore TRUE (vero) o FALSE (falso).
Gli operatori logici sono tre.
&& AND logico
Esempio di AND logico:
if (x>0 && x<5) // vera se solo se entrambe le espressioni sono vere
|| OR logico
Esempio di OR logico:
if (x>0 || y>0) // vero se una delle due espressioni è vera
! NOT logico
Esempio di NOT logico
if (!x>0) // vera solo se l’espressione è falsa
Dove si usano?
Gli operatori vengono usati nelle istruzioni if, while ma anche nei cicli for.
Approfondimenti
Gli sketch di Arduino si basano sul linguaggio di programmazione “C/C++” quindi le regole che si usano sono praticamente le stesse.
Per chi volesse approfondire il funzionamento degli operatori, conoscere tutti quelli esistenti ed il loro specifico funzionamento, si consiglia di leggere un buon manuale di introduzione al linguaggio di programmazione “C/C+”.
Mio consiglio: C e C++: Le chiavi della programmazione di Carlo A. Mazzone
Inoltre sul programma IDE di Arduino > menu Aiuto > Guida di riferimento si possono trovare maggiori dettagli sugli operatori presenti e come usarli.
In breve
Gli operatori non sono altro che dei simboli o una sequenza di più simboli che inseriti correttamente nelle espressioni, codice di Arduino, permettono allo stesso di eseguire specifiche funzioni matematiche o logiche.
Con questa breve guida era mia intenzione introdurre in modo molto sintetico quelli che sono e vengono definiti operatori nel mondo di Arduino.
Spero a grandi linee di esserci riuscito.
Se avete segnalazioni da fare, consigli, siete in possesso di materiale che riteniate possa essere utile per approfondire l’argomento “Operatori” non esitate a contattarmi. Vedrò di trovare spazio sul sito per pubblicare quanto da voi proposto.
Arduino: come collegare un pulsante
Nel precedente articolo “Arduino: come iniziare a programmarlo” abbiamo messo mano al nostro primo sketch.
Attraverso una serie di istruzioni come “digitalWrite” e “delay” abbiamo detto ad Arduino di accendere e spegnere un LED secondo dei tempi da noi stabiliti.
Dal primo sketch da noi realizzato abbiamo imparato che:
- Arduino esegue le istruzioni scritte nello sketch in sequenza, partendo dalla prima in alto, fino all’ultima in basso. Eseguita l’ultima istruzione riparte nuovamente dalla prima. Questa procedura si può tranquillamente definire “Ciclo”.
- Attraverso l’istruzione digitalWrite(numero pin, HIGH o LOW); possiamo inviare un segnale ad un determinato pin facendo in modo che lo stesso sia accesso o spento.
- Attraverso l’istruzione delay(tempo in millisecondi); facciamo in modo che Arduino si fermi, faccia una pausa, per il tempo scritto fra le parentesi.
Arrivati a questo punto direi di fare il passo successivo cosi da iniziare ad addentraci meglio nel mondo della programmazione di Arduino.
Per far questo passiamo ad utilizzare un “pulsante” così da fare in modo che Arduino esegua una determinata azione alla pressione dello stesso.
Alla ricezione di un “input” su uno dei pin che sceglieremo fra quelli presenti sulla scheda, cioè alla pressione del pulsante, faremo in modo che Arduino accenda un LED. Quando rilasciamo il pulsante al contrario faremo in modo che arduino spenga il LED.
In quanto verrebbe difficile collegare direttamente un pulsante su Arduino quello che consiglio e di dotarsi di una “breadboard” al fine che i vari collegamenti elettrici vengano poi eseguiti sulla stessa.
Nota: Esistono dei kit Arduino, più precisamente si chiamano “Starter Kit”, all’interno dei quali trovate tutto l’occorrente, breadboard, pulsanti, LED, sensori, cavetti vari, ecc… per esercitarvi fin da subito e senza pensieri. L’acquisto di uno starter kit vi consente di poter avere divesri dispositivi che sono al 100% compatibili fra di loro ma soprattutto con Arduino.
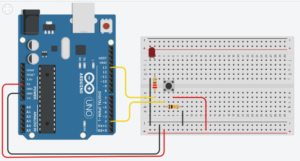
Ritornando al nostro progetto di seguito vi riporto l’immagine dello schema realizzata attraverso “Tinkercad” di “Autodesk”.
Si tratta di un utile toools molto intuitivo e facile da usare che permette di realizzare gli schemi dei collegamenti elettrici come se avessimo fra le mani i vari componenti, Arduino, breadbord, LED, pulsanti ecc..
Attraverso Tinkercad una volta realizzato lo schema con i vari collegamenti potete anche scrivere gli sketch per Arduino sia in modalità blocchi o testuale e simulare il funzionamento del vostro progetto appena realizzato.
Per poter usare Tinkercad vi basta avere una connessione ad internet ed accedere al sito web Ttinkercad.com, registrarvi attraverso email e password, effettuare l’accesso e utilizzare tranquillamente lo stesso in quanto è totalmente gratuito.
Si Si ho detto bene!! Tinkercad è totalmente gratuito!!
Collegate il vostro Arduino secondo lo schema riportato nell’immagine e quando pronti iniziate con scrivere lo sketch seguente:
/*
* Push Button Sketch
* Esercizio pulsante Funzioni If e Else
* Attraverso un pulsante collegato al pin 2 accendiamo il led che si trova sul pin n.13
*/
const int ledPin = 13; //Indichiamo ad Arduino quale sarà il pin sul quale collegheremo il LED
const int inputPin = 2; //Indichiamo ad Arduino quale sarà il pin sul quale collegheremo il pulsante, dove arriverà l’input
void setup()
{
pinMode(ledPin, OUTPUT); //Dichiariamo ad Arduino che il pin dov’è c’è collegato il LED sarà un OTPUT
pinMode(inputPin, INPUT);//Dichiariamo ad Arduino che il pin sul quale c’è collegato il pulsante sarà un INPUT
}
void loop()
{
int val = digitalRead(inputPin); /*Qui Arduino legge il valore dell’input ricavato dall’istruzione “digitalRead” e assegna lo stesso alla variabile “val”.
La variabile dipende dal pulsante, se lo stesso è premuto o meno.*/
if(val == HIGH) /*Se il valore della variabile “val” è HIGH cioè se il pulsante sul pin n.2 è premuto Arduino esegue l’istruzione successiva presente fra le prime due parentesi graffe. */
{
digitalWrite(ledPin, HIGH); //Arduino accende il LED
}
else //Altrimenti se il valore e dell’input è LOW, cioè il pulsante non è premuto Arduino esegue quest’altra istruzione presente fa le due parentesi graffe sottostanti
{
digitalWrite(ledPin, LOW); //Arduino spegne il LED
}
}
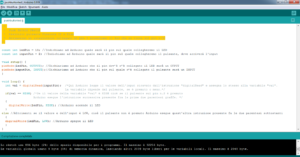
Di seguito la descrizione dello sketch con l’aiuto dei relativi “screenshot” nel quale metto in evidenza le varie sezioni.
Si parte subito con del testo su più righe racchiuso fra i simboli “/* e */”
Successivamente vengono dichiarae due varabili, una che verrà chiamata “ledPin” ed è relativa al LED che fa riferimento al pin n.13. L’altra inveche che verrà chiamata “inputPin” che fa riferimento al pin n.2 sul quale c’è collegato il pulsante.
A questo punto nella la sezione “void setup” impostiamo attravserso l’istruzione “pinMode” se i pin relativi alle variabili “ledPin” e “inputPin” saranno INPUT oppure OUTPUT.
Nella sezione “void loop” Arduino legge attravserso l’istruzione “int val = digitalRead(inputPin);” se arriva un iput dal pin n.2 dove c’è collegato il pulsante.
Successivamente si passa alla funzione “Se” “if”, che verifica se la variabile chiamata “val” sia uguale a HIGH come dalla relativa istruzione if(val == HIGH)
Se il valore della variabile “val” è HIGH, il pulsante è premuto, allora Arduino esegue la prima istruzione presente fra le prime due parentesi graffe {digitalWrite(ledPin, HIGH);} e il LED cosi si accende.
Al contrario se il valore della variabile “val” è “LOW”, Arduino passa ad eseguire l’istruzione “else” (altrimenti) che contiene fra le successive parentesi graffe l’istruzione“{digitalWrite(ledPin, LOW);}” Arduino spegne il LED.
Eseguita l’ultima istruzione Arduino riparte nuovamente dalla prima.
Per Concludere:
Arduino grazie alla sua capacità di rilevare input Analogici e Digitali, attraverso l’uso di pulsanti, sensori collegati e configurati in modo opportuno, può rispondere all’utente e al mondo che lo circonda e attuare di conseguenza delle azioni prestabilite.
Attenzione
Vi ricordo che bisogna prestare molta attenzione a come si dispongono i cavi e a come si alimentano i vari componenti che si sta usando. Se si crea un “corto circuito” fra i vari pin collegando +5 volt direttamente a GND (senza interporre nessuna resistenza fra di essi) o si superano i 5 volt di alimentazione, sia Arduino che i componenti rischiano di danneggiarsi irreparabilmente. Alcuni modelli di Arduino e loro dispositivi funzionano 3,3 volt in questo caso non bisogna superare questo valore per non danneggiare gli stessi.
Nota: i più attenti si saranno sicuramente accorti che nel circuito sono presenti due resistenze:
la prima collegata sul pulsante, i cui capi sono a loro volta collegati uno sul pin n.2, sullo stesso contatto di input del pulsante, mentre l’atro capo a sua volta è collegato al “GND”. Questa resistenza da 10k Ohm serve ad abbassare il voltaggio al minimo quando il pulsante non è premuro cosicché lo stato del pin n.2 sia imposta a “LOW”. Quando viene premuto il pulsante si crea un collegamento “diretto” fra il pin n.2 e +5 volt di conseguenza il valore interpretato dall’istruzione “digitalRead” cambia passando dallo stato “LOW” a “HIGH”.
La seconda resistenza, del valore di 220 Ohm, è collegata in serie all’“Anodo” (polo positivo) del LED. La stessa serve per limitare la quantità di corrente che fluisce nel LED. Se si superano i 5 volt o si fa lavorare un LED su valori simili lo stesso finirà con il bruciare. Le resistenze possono essere collegate in serie sia all’anodo che al “catodo” (polo negativo) del LED.
Quasi finito!!
A questo punto collegate il vostro Arduino al computer, aprite L’IDE, compilate lo sketch come indicato qualche rigo più su, cliccate su verifica, poi su carica e testate quanto appena da voi realizzato.
In alternativa se non avete un arduino fra le mani realizzate il tutto tramite Tinkercad.
E’ fatta!!
Se avete fatto tutto correttamente godetevi il vostro risultato, sono belle soddifazioni!! In caso contrario non demordere!! Controllate, verificate, passo passo ogni step, collegamenti, istruzioni dello sketch e vedrete che ci riuscirete anche voi.
Non abbiate paura di sbagliare!!
Con questo mio ulteriore articolo spero di avervi aiutato un po’ di più nel comprendere come funziona la programmazione di Arduino.
Provate voi adesso a cambiare i pin sul quale avete collegato LED e Pulsante e ad apportare le giuste modifiche allo sketch al fine che il progetto continui a funzionare normalmente.
Provate ad aggiungere ulteriori pulsanti e ulteriori LED.
Provate a “temporizzare” il progetto affinché il LED rimanga acceso un paio di secondi, decidete voi quanti.
Ricordatevi che sono sempre a vostra disposizione per approfondire e discutere di qualunque argomento riguardi il mondo di Arduino.
Come sempre vi invito anche a segnalare ulteriori risorse, siti web, progetti, idee, che riguardano Arduino cosi che possa pubblicare il tutto sul sito e consentire agli utenti di reperirle più facilmente.
Arduino: come iniziare a programmarlo
Nei precedenti articoli, “Arduino: Cos’è e come funziona”, “Arduino: Com’è fatto. Pin, ingressi e uscite”, ho cercato di riportare nel modo più breve e semplice possibile cosa sia Arduino, a cosa serve, come lo stesso funzioni e com’è fatto fisicamente.
Spero di esserci riuscito. Qualora così non fosse, perdonatemi!! Abbiate pietà di me!! Vista la vastità del mondo di Arduino ho cercato di tagliare il più possibile per passare fin da subito dalla teoria alla pratica perché secondo me attraverso quest’ultima si impara meglio.
Rimango sempre a vostra disposizione e accetto ben volentieri critiche e consigli.
Ritornando a noi, il secondo passo da fare per iniziare ad utilizzare Arduino sta nell’imparare a programmarlo. Sicuramente molti di voi sono impazienti e vorrebbero fin da subito cominciare a mettere mano a progetti di un certo livello di difficoltà.
Nulla di più sbagliato!!
Se siete alle prime armi con Arduino, “linguaggi di programmazione”, la logica di funzionamento dei programmi, cominciate a muovere i primi passi partendo dalle basi.
Non abbiate fretta!!
Bastano 5 minuti per scaricare “l’IDE, l’ambiente di sviluppo integrato”, installarlo e cominciare cosi a creare il nostro primo “Sketch”.
Nota: i programmi creati per Arduino vengono chiamati “Sketch”. Nelle righe successive realizzerete il primo programma o meglio, “Sketch”.
La prima cosa da fare per iniziare programmare Arduino sta nell’installare “l’IDE, l’ambiente di sviluppo integrato” che trovate sul sito ufficiale “Arduino.cc”.
Scegliete quello più adatto al vostro sistema operativo, effettuate il download dello stesso ed eseguite la procedura di installazione.
Una volta installato, avviatelo e vi ritroverete di fronte ad una schermata simile a questa:
All’interno dell’area di lavoro, dove scriverete i vostri programmi, troverete sempre i seguenti blocchi “void setup” e “void loop”.
Nota: in uno “sketch” di Arduino non possono assolutamente mai mancare i blocchi “void loop” e “void setup”.
Al primo avvio dell’ambiente di sviluppo di Arduino e ogni volta che creerete un nuovo progetto cliccando su “File>Nuovo” in alto a sinistra, oppure da tastiera premendo contemporaneamente i tasti “Ctrl+N”, vi ritroverete di fronte ad una schermata contenente il testo seguente che all’inizio potrebbe sembravi senza senso.
“void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}”
I blocchi “setup” e “loop” servono per inserire le istruzioni che andranno a comporre il nostro sketch.
- void setup, in questa sezione vanno inserite tutte le istruzioni che devono essere eseguite una sola volta all’accensione di Arduino.
- void loop, in questa sezione vanno inserite tutte le istruzioni che vengono ripetute all’infinito finché Arduino viene alimentato.
Oltre alle sezioni “setup” e “loop” vi sono altre due sezioni che contengono i simboli “//” e successivamente del testo. Queste sezioni servono solamente all’utente per riportare delle indicazioni utili, degli appunti.
Un altro modo per inserire del testo sta nello scrivere i simboli “/*” il testo da scrivere su più colonne e infine terminare il tutto con i simboli “*/”.
In breve se si vuole scrivere un testo per il quale basta una sola riga bisogna usare i simboli “//” e successivamente scrivere quanto vogliamo. Se si vuole scrivere un testo che occupa più righe bisogna racchiudere lo stesso all’interno dei simboli “/*” e “*/”.
Nota: Quanto viene inserito come testo attraverso i simboli “//” oppure “/*” e “*/” non viene minimamente considerato dal programma.
Per imparare a programmare Arduino il primo esercizio che viene svolto e che vi consiglio, sta nel creare uno sketch da caricare poi sulla piccola schedina elettronica al fine che faccia lampeggiare un led secondo dei tempi da noi impostati.
Cominciamo!!
Visto che siamo all’inizio non scriveremo il nostro primo sketch partendo completamente da zero ma giusto per iniziare a capire come funziona la programmazione di Arduino, caricheremo uno degli sketch di base cosi da analizzare la sua struttura e successivamente da apportare delle piccole modifiche allo stesso. Questo vi consentirà di verificare anche che tutto funzioni correttamente.
Ecco cosa dovete fare:
- Avviate l’ambiente di sviluppo di Arduino;
- Aprite il file di esempio che trovate cliccando in alto a sinistra su File > Esempi > Basics > Blink;
- Si aprirà una finestra con uno sketch già scritto. Non preoccupatevi di quello che c’è riportato nell’area di lavoro. Analizzeremo il tutto successivamente;
- Collegate Arduino a vostro computer tramite il cavo USB;
- Verificate a questo punto che sia selezionata la porta corretta in Strumenti > Porta > …. Se state usando windows dovreste trovare una voce del tipo COMX (Arduino/Genuino Uno); Se state usando MAC dovrebbe apparire qualcosa del tipo /dev/tty.usbmodemXXX, mentre su GNU/Linux troverete /dev/ttyACM0 o /dev/ttyS0 o S1;
- Verificate adesso di aver impostato anche la scheda corretta che state usando da Strumenti > Scheda > Arduino/Genuino Uno. (Se state usando una scheda diversa da Arduino/Genuino Uno, selezionate dall’elenco quella da voi in uso);
- Premete adesso sul pulsante “Verifica” il primo in alto a sinistra sulla toolbar; L’ambiente di sviluppo di Arduino inizierà a controllare che il programma presente nell’area di lavoro sia stato scritto in modo corretto. Durante la fase di verifica vedrete in basso a destra dell’area di lavoro una barra di colore verde avanzare da sinistra verso destra. Se tutto e andato bene al termine della verifica vi ritroverete in basso nella finestra della console delle scritte di colore bianco;
- A questo punto premete il tasto “Carica”, il secondo sulla toolbar, per trasferire il programma sulla scheda;
- Se tutto è andato bene vedrete il “LED” numero 13 di Arduino lampeggiare al ritmo di un secondo.
Lo sketh che dovreste visualizzare nell’area di lavoro dovrebbe essere simile a quanto vi riporto nella seguente immagine:
In quanto Arduino esce di fabbrica già programmato con lo “Sketch Blink”, non noterete molta differenza. Adesso però avete imparato a caricare gli sketch. Ritornate allo sketch Blink che abbiamo usato poco fa e dove trovate le voci “delay(1000);” modificate le stesse inserendo al loro posto “delay(100);”. A questo punto premete nuovamente “Verifica” e poi “Carica”.
Se avete fatto tutto correttamente vedrete lampeggiare il LED molto più velocemente.
Se qualcosa non dovesse funzionare verificate di aver selezionato la porta corretta. Controllate il cavo USB, se lo stesso sia inserito correttamente sia nella scheda Arduino che nel computer. Controllate da Strumenti > Schede di aver selezionato la scheda Arduino corretta. Deve corrisponde a quella da voi in uso.
Se ancora non dovesse andare e riscontraste ulteriori problemi, la prima cosa da fare e che vi consiglio e di provare a premere il “tasto reset” presente su Arduino, successivamente dall’ambiente di sviluppo premete “verifica” e poi “Carica”. Se c’è qualcosa che ancora non va, chiudete l’ambiente di sviluppo di Arduino, spegnete e riaccendete il computer, aprite nuovamente l’ambiente di sviluppo di Arduino e ripetete i passaggi appena sopra descritti. Nel peggiore dei casi provate a disinstallare e reinstallare L’ambiente di sviluppo di Arduino.
Nota: Durante la fase di programmazione di Arduino solitamente non è necessario scollegare e ricollegare dallo stesso il cavetto USB. Potete tranquillamente lasciare il cavetto USB collegato, modificare quante volte volete lo sketch, successivamente una volta che le modifiche sono state completate, premere “Verifica” e poi “Carica”. Se dovesse capitare che un qualche errore a noi sconosciuto abbia mandato in blocco qualcosa fra Arduino e computer rendendo così vano ogni tentativo di programmalo attraverso l’ambiente d sviluppo, non rendendo così possibile caricare il vostro sketch, solo allora scollegate il cavo USB da Arduino, attendete 5 secondi, ricollegate il cavo USB. Dovreste aver risolto!!
A questo punto spiegherò brevemente lo sketch che abbiamo appena caricato su Arduino mettendo in evidenza le parti che verranno analizzate passo passo.
Come potete vedere si parte subito con del testo su più righe racchiuso fra i simboli “/*” e “*/”.
Subito dopo troviamo ancora un altro testo ma questa volta su di una sola riga in quanto sono stati usati i simboli “//”.
Come indicato in precedenza il testo serve a noi utenti per inserire delle note, appunti o commenti utili per segnalare o ricordarci di qualcosa. Ripeto nuovamente che Arduino non considera affatto quanto scriveremo come testo.
Successivamente troviamo la prima sezione di codice, “void setup” all’interno della quale vengono inserite le istruzioni di configurazione, inizializzazione, della scheda eseguite solamente alla sua accensione.
Al rigo successivo, subito dopo il rigo contenente “void setup” ritroviamo ancora una volta un altro testo riportato su di una riga attraverso i simboli “/*”.
Scendendo ancora troviamo la sezione “void loop” all’interno della quale vengono inserite le istruzioni che saranno eseguite e ripetute all’infinito da Arduino finché lo stesso è alimentato.
Come avete potuto notare sia la sezione “void setup” che la sezione “void loop” presentano delle coppie di parentesi graffe “{}”, all’interno delle stesse va inserito il codice del nostro programma.
Se osservate bene questa prima parte di codice noterete anche che nella sezione “void setup”, è presente un testo riportato su di una sola riga attraverso i simboli “//”. lo stesso si trova all’interno delle paretesi graffe “{}”.
Un altro testo riportato su di una riga sempre attraverso l’utilizzo dei simboli “//” si trova un rigo prima della sezione “void loop”.
Questo conferma quanto detto e ripetuto più volte in precedenza e cioè che Arduino non considera minimamente quanto viene indicato da noi come testo attraverso i simboli “//” oppure fra “*/” “*/”.
Occhio a quanto spiegherò di seguito perché sono i passaggi più importanti!!
Nella sezione “void setup” trovate una sola istruzione e cioè “pinMode” che serve a modificare il comportamento del pin numero 13 sul quale vi è collegato il LED incorporato di Arduino. Infatti nello sketch da noi caricato trovate scritto “pinMode(LED_BUILTIN, OUTPUT);” ma sarebbe stato lo stesso se avessimo scritto “pinMode(13, OUTPUT);”.
Provate a modificare lo sketch sostituendo “LED_BUILTIN” con il numero “13” Cliccate su “Verifica” e poi su “Carica” e vedrete che non cambierà assolutamente nulla. L’istruzione “LED_BUILTIN” non fa altro che richiamare il LED presente sulla scheda di Arduino.
Nota: Ogni pin di arduino può comportarsi come ingresso (input) o uscita (output). Questo lo decidete voi.
In breve nella sezione “pinMode” indichiamo ad Arduino come verranno utilizzati i pin che abbiamo intenzione di usare nel nostro progetto, come “INPUT” o come “OUTPUT”. Se utilizziamo un pin come Input significa che su quel pin ci aspettiamo arrivi un segnale dall’esterno, da qualche sensore, interruttore o pulsante. Se utilizziamo il pin come Output significa che a quel pin invieremo un segnale verso l’esterno per comandare qualcosa, un led, un relè, ecc…ecc… Le istruzioni presenti all’interno di “void setup” verranno eseguite solo all’accensione di Arduino.
Attenzione!!
Dovete scrivere i vari comandi rispettando le maiuscole e le minuscole senza dimenticare di mettere un punto e virgola dopo ogni comando.
Nella sezione “void loop” trovate quattro istruzioni e accanto ad ognuna delle stesse vi sono dei commenti riportati su di una sola riga inseriti tramite i simboli “//”. Anche se il testo dei commenti è scritto in inglese, una volta tradotti gli stessi non dovrebbe essere molto difficile capire cosa indichino.
La prima istruzione è “digitalWrite” che serve per impostare il valore “accesso (HIGH)” o “spento (LOW)” di un pin. L’istruzione “digitalWrite” richiede due parametri: nel primo il numero del pin sul quale dovrà agire, nel secondo che tipo di comportamento dovrà assumere il pin, cioè se sarà acceso o spento. Quindi:
digitalWrite(LED_BUILTIN, HIGH);
vi ricordo che LED_BUILTIN fa riferimento al pin numero “13” e cosi risulterebbe anche corretto scrivere in questo modo:
digitalWrite(13, HIGH);
Per molti sicuramente viene più facile da capire se scritto come in quest’ultimo caso appena sopra riportato.
I due parametri presenti nell’istruzione vanno divisi separati dalla virgola “,”.
In breve con l’istruzione digitalWrite(LED_BUILTIN, HIGH); Arduino manda un segnale al pin numero 13 e così il LED collegato allo stesso si accende e rimane in questo stato fino all’istruzione successiva.
Al rigo successivo incontriamo l’istruzione “delay”. La stessa non è che una pausa che interrompe temporaneamente l’esecuzione del programma per un periodo di tempo indicato in millisecondi. Un secondo e pari a 1000 millisecondi.
delay(1000);
In breve nello sketch da noi appena utilizzato, Arduino accende il LED sul pin numero 13, lo stesso resterà acceso per un secondo. Dopodiché Arduino passerà all’istruzione successiva.
digitalWrite(LED_BUILTIN, LOW);
Questa istruzione è simile alla prima ma in questo caso il valore “LOW” fa spegnere il LED
Continuando nell’analisi del nostro sketch incontriamo nuovamente una pausa
delay(1000);
Arrivati a questo punto il ciclo ripartirà nuovamente dalla prima istruzione.
Riporto di seguito la parte dello sketch con le sole istruzioni che verranno eseguite da Arduino:
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
Una volta che avrete caricato lo sketch su Arduino lo stesso accenderà e spegnerà regolarmente il LED con intervalli di tempo di un secondo.
Nota: Qualunque sia lo sketch che verrà caricato in arduino, lo stesso inizierà ad eseguire le istruzioni nell’ordine in cui le abbiamo scritte e una volta che avrà eseguito l’ultima ripartirà nuovamente dalla prima.
Gli sketch che caricherete su Arduino vengono salvati all’interno di una piccola memoria che lo stesso possiede.
Lo sketch che avete appena trasferito nella memoria resterà anche dopo che Arduino verrà spento e li lo ritroverete non appena lo riaccenderete. Quando caricate un nuovo sketch cancellerete automaticamente quello che era stato caricato in precedenza.
Nota: Esistono diverse parole per comandare, comunicare, con Arduino al fine che lo stesso si comporti e faccia quanto abbiamo in mente. E un po’ come avere un cane molto ubbidiente che non appena pronunciamo la parola seduto!! lo stesso si siede. Appena diremo Salta! Lo stesso farà un salto. E così via….
Se osservate bene lo sketch da noi scritto in precedenza noterete che alcune parole sono colorate rispetto a ad altre che sono semplicemente di colore nero. Bene, diciamo che quelle parole sono più importanti rispetto ad altre e Arduino di conseguenza di fronte alle stesse sa cosa deve fare, come comportarsi.
Se provate a cancellare una sola lettera di quelle parole “colorate” vi accorgerete che le stesse diventeranno immediatamente di colore nero. Questo può esservi molto di aiuto nella scrittura degli sketch di Arduino per capire immediatamente, ad occhio, se una parola sia stata scritta in modo corretto o meno.
Per concludere:
Per fare in modo che Arduino faccia ciò che noi vogliamo bisogna imparare a comunicare con lo stesso attraverso l’uso di determinate “istruzioni, comandi”. Rispettando delle regole di scrittura che prevedono l’utilizzo di parole ben precise, maiuscole, minuscole, segni di punteggiatura ecc… ecc… possiamo far capire ad Arduino cosa deve fare, come deve comportarsi. Le varie istruzioni o comandi vanno scritte nel linguaggio a lui conosciuto.
Spero di esservi stato di aiuto, di essere riuscito ad accompagnarvi nei vostri primi passi nel mondo della programmazione di Arduino.
Non dimenticatevi di segnalare ulteriori risorse, siti web, progetti, idee, che riguardano Arduino. Vedrò di pubblicare le stesse sul sito così da consentire a tutti di reperire più facilmente le varie informazioni utili.
Nei prossimi articoli vedremo di continuare a realizzare ulteriori sketch cosi da approfondire diversi aspetti della programmazione che riguardano il nostro piccolo ma grande Arduino.
A presto!!
Arduino: Com’è fatto. Pin, ingressi e uscite.
Nel precedente articolo, “Arduino: Cos’è e come funziona”, ho cercato di fare una panoramica introduttiva su cosa sia Arduino e il suo mondo.
In questo articolo cercherò di spiegare com’è fatto. Dove e come collegare i vari dispositivi che utilizzeremo per i progetti che abbiamo in mente. Si parlerà di ingressi, di uscite e dei suoi componenti principali.
Fin da subito vi dico che Arduino è una piattaforma “Open Source” basata su “software” e “hardware” facili da usare.
A livello hardware si tratta di una piccola scheda elettronica sulla quale viene montato ed è sempre presente un “Microcontrollore”.
A livello software si tratta di un programma detto “IDE” che non è atro che l’ambiente di sviluppo integrato che consente all’utente di poter creare i programmi che poi verranno caricati sulla scheda elettronica.
Ho detto microcontrollore non “Processore”!! Non sono la stessa cosa!!
I processori li troviamo all’interno dei nostri computer e sono nella maggior parte dei casi dei “chip” specializzati nell’elaborazione di grandi quantità di dati o numeri. Un processore non può funzionare da solo ma per farlo ha bisogno di altri componenti come scheda madre, memoria, hard disk, monitor, tastiera, mouse, scheda video.
I microcontrollori sono una sorta di piccolo computer realizzato, per effettuare determinati compiti. Diciamo che si tratta di un computer specializzato nello svolgere “applicazioni specifiche di controllo digitale”.
All’interno di un microcontrollore troviamo un piccolo processore e diversi dispositivi integrati che funzionano da disco, memoria e da periferiche che gli permettono di comunicare con il mondo esterno.
Di solito i componenti di un microcontrollore sono tutti presenti all’interno di un piccolo componente elettronico con tanti piedini intorno, tanto da far sembrare lo stesso un insetto.
A differenza di un computer normale Arduino sa fare poche cose ma le fa bene. Un microcontrollore costa anche molto ma molto meno rispetto ad un microprocessore per non parlare poi di quanto costerebbe un computer completo di tutti i suoi componenti per consentire al microprocessore di funzionare.
Come accennatovi nel precedente articolo di Arduino, di schede elettroniche dello stesso, non ne esiste un solo modello. Sono veramente tante e chissà quante altre ne vedremo in futuro.
Per chi volesse farsi un’idea vi rimando al sito ufficiale “Arduino.cc” dove potrete visionare le diverse schede suddivise in categorie e per grado di difficoltà di utilizzo delle stesse.
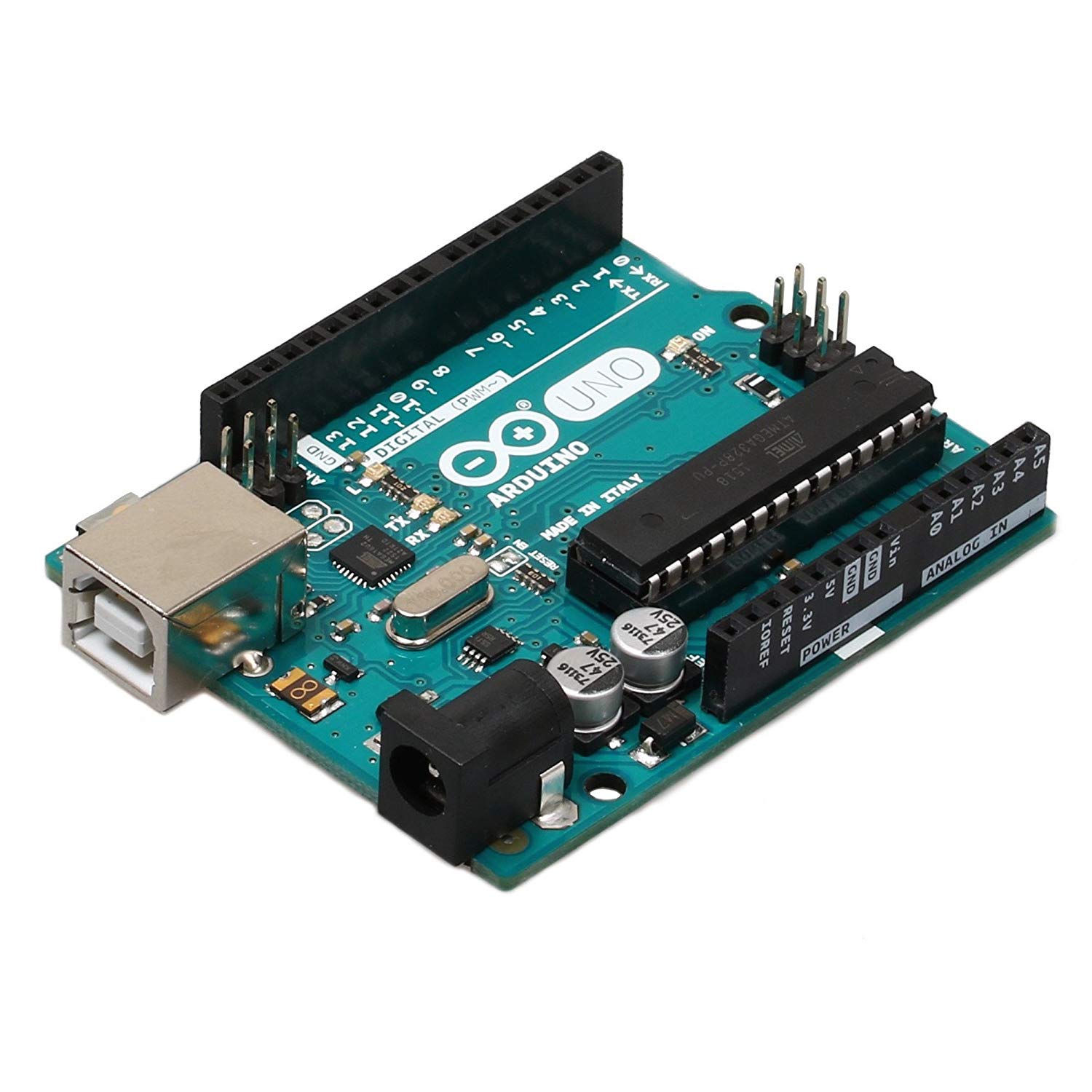
Tuttavia, anche per non complicarci un po’ troppo la vita, la più semplice e anche la meno costosa da poter acquistare ed utilizzare per i nostri esperimenti e la scheda “Arduino UNO”.
Con circa venti euro potete acquistare l’originale ma si trovano anche delle alternative non originali a dieci euro che funzionano altrettanto bene.
La stessa potete vederla nelle immagini riportate di seguito:
Passo subito alla descrizione della scheda “Arduino UNO” cosi che possiate metterci mano prima possibile.
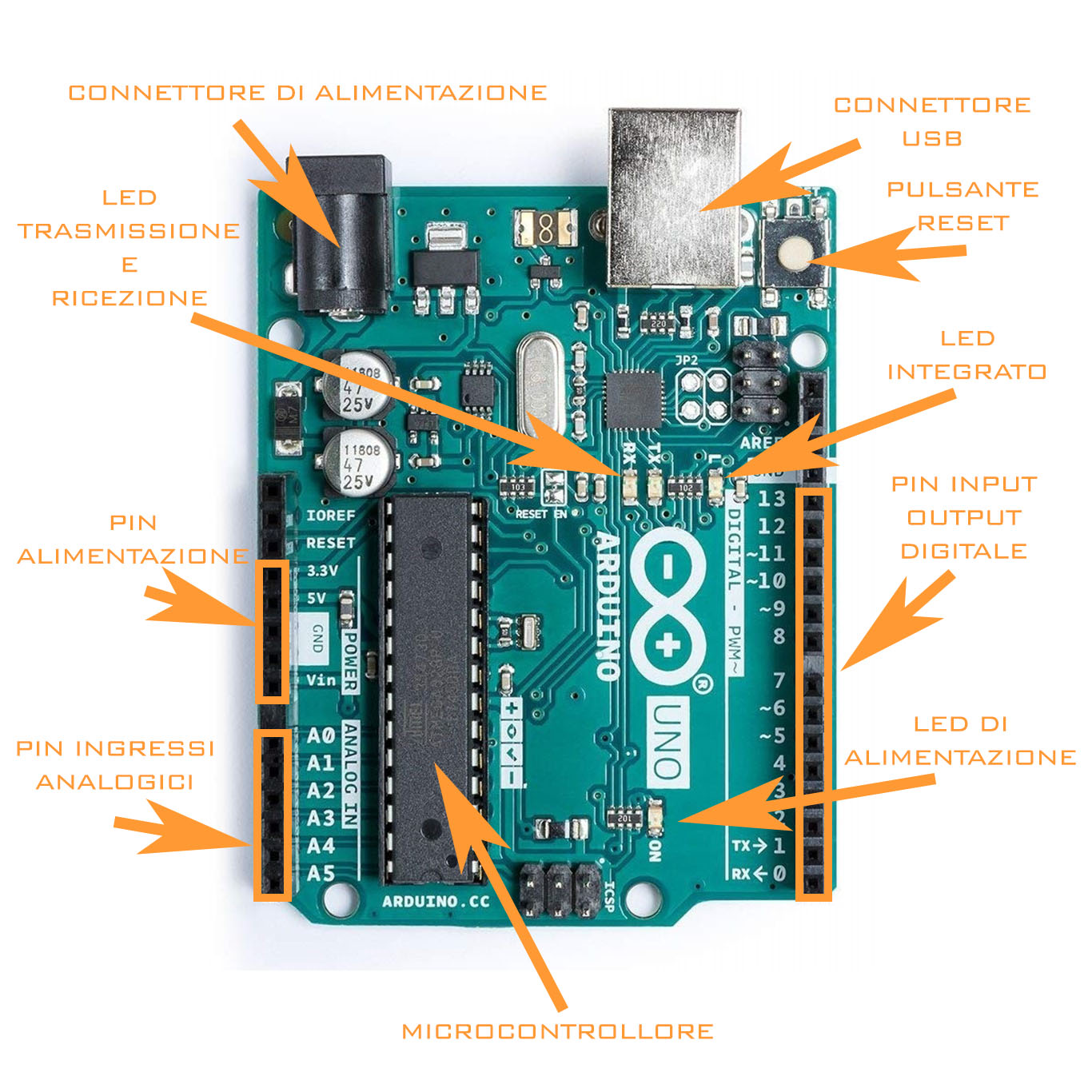
Come potete vedere dall’immagine che vi riporto di seguito, partendo dall’alto a sinistra in senso orario incontriamo i seguenti componenti:
- CONNETTORE DI ALIMENTAZIONE
Attraverso lo stesso possiamo collegare il nostro Arduino ad un alimentatore per fornirgli la corrente e farlo funzionare anche senza che esso sia collegato ad un computer. Di solito si tratta di un alimentatore a 9 volt ma la tensione fornita verrà poi abbassata a 5 volta grazie ad un regolatore di voltaggio presente sullo stesso Arduino; - CONNETTORE USB
Attraverso un cavetto USB possiamo collegare Arduino al computer, cosi da poterlo programmare, ma anche per fornirgli l’alimentazione a 5 volt direttamente dalle porte USB; - PULSANTE RESET
La scheda è dotata di un pulsante di reset. Se premete lo stesso il programma in esecuzione verrà arrestato e tutto ripartirà da zero come se Arduino fosse stato appena accesso. È possibile collegare un pulsante esterno per pilotare il reset; - LED INTEGRATO
Si tratta di un piccolo LED che possiamo controllare, accendere o spegnere, programmando Arduino. Lo stesso e collegato al pin n.13; - PIN INPUT OUTPUT DIGITALE
Attraverso questa fila di piccoli fori chiamati “header” che sono numerati da 0 a 13 abbiamo accesso ai piedini o meglio dire “Pin” di Arduino. Per collegare un dispositivo ad Arduino al fine di poterlo poi controllare attraverso lo stesso, vi basta infilare dei cavi elettrici con le estremità spelate al loro interno oppure cosa che consiglio comprare i cavetti appositi che si trovano facilmente online su Amazon o negozi specializzati di elettronica. Questa serie di pin sono tutti digitali e cioè possono generare o leggere un segnale alto o basso, 0 o 5 volt. Alcuni di questi pin hanno delle funzioni particolari, per non complicare troppo le cose eviterò di accennare adesso a cosa fanno, per sapere quali sono vi basterà guardare accanto ai numeri stampati sulla scheda. Noterete che accanto ad alcuni pin oltre ad esserci riportato il numero vi è riportato anche una specie di piccola onda e in altri ancora le sigle TX e RX; - LED DI ALIMENTAZIONE
Si tratta di un piccolo led che ci consente di capire se la scheda sia alimentata correttamente o meno. Se il LED è acceso significa che Arduino riceve corrente, al contrario se il LED e spento non arriva corrente; - MICROCONTROLLORE
Il cuore di Arduino che si occupa di elaborare il programma e gestire le funzioni della scheda. Al suo interno ci sono dei componenti che fanno da memoria, hard disk e altri circuiti integrati che gli consentono di funzionare correttamente;
- PIN INGRESSI ANALOGICI
Arduino di spone anche di sei pin che sono in grado di leggere segnali analogici e convertirli in valori numerici che si potranno successivamente utilizzare all’interno degli sketch. Questi pin sono contrassegnati dalle sigle A0, A1, A2, A3, A4, A5; - PIN ALIMENTAZIONE
Diversi dispositivi che verranno collegati ad Arduino oltre ad occupare uno dei pin analogici o digitali dello stesso a volte hanno bisogno di essere alimentati per poter funzionare. Attraverso alcuni pin possiamo alimentare gli stessi fornendo 5 o 3,3 volt. I pin dai quali prelevare la corrente sono contrassegnati dalle rispettive sigle che ne indicano il valore. Il neutro invece e contrassegnato dalla sigla GND; - LED TRASMISSIONE E RICEZIONE
Questi due led posti uno accanto all’altro, contrassegnati rispettivamente dalle sigle TX e RX, si occupano di segnalarci, lampeggiando, quando è in corso una comunicazione dal computer ad Arduino e viceversa. Infatti in condizioni normali sono spenti, provate a caricare uno sketch su Arduino e vedrete che durante la fase di comunicazione, passaggio dei dati, fra Arduino e computer gli stessi lampeggeranno per qualche istante.
Ripeto: Sappiate che alcuni pin, connettori, presenti sulla scheda di “Arduino UNO” hanno o svolgono delle funzioni diciamo particolari.
Essendo questa una guida breve, veloce, sto cercando di saltare molti passaggi non riportando la descrizione completa di quello che è possibile fare attraverso alcuni di questi pin, connettori, che sono presenti su Arduino.
E un po’ come imparare a guidare l’auto, non abbiamo necessità di conoscere adesso quanto c’è sotto il cofano. Al momento la priorità è sapere come si guida questa macchina chiamata Arduino, acquisirne le basi.
Più in là una volta che sappiamo dove e come mettere mano, allora anche il conoscere di queste funzioni particolari potrebbe tornarci utile.
Come vi ho accennato in precedenza di schede Arduino ne esistono diversi modelli che si differenziano fra di loro per maggior o minore numero di ingressi e uscite, con maggiore o minore capacita di memoria e microcontrollori più performanti. Insomma ci sono schede Arduino per ogni esigenza.
Nota: Le diverse schede di Arduino funzionano a voltaggi differenti quindi state molto attenti a come alimentate le stesse. Ad esempio se una scheda di Arduino funziona a 3 volt e alimentate la stessa con 5 volt o un valore superiore sicuramente finirete con il bruciare la scheda. Stessa cosa vale anche per vari dispositivi che collegherete ai pin di Arduino. Alcuni di essi funzionano a 3,3 volt, fornirgli un valore superiore nel migliore di casi significherà che il dispositivo funzionerà male, nel peggiore brucerete lo stesso. Prima di collegare qualcosa ad Arduino controllate bene i valori riportati nei rispettivi manuali forniti dal produttore e cercate di rispettare le varie specifiche.
Attenzione!!
Nella realizzazione di alcune tipologie di progetti potreste trovarvi di fronte ad apparecchiature, dispositivi, che funzionano a voltaggi superiori ai 50 volt andando ben oltre i 5 volt di Arduino!! Durante i vostri esperimenti, prima di mettere mano agli stessi, durante le varie operazioni di test, collaudo ecc… assicuratevi sempre di togliere l’alimentazione. Voltaggi di valore superiore ai 50 volt sono pericolosi per il corpo umano!!
Per concludere:
Per cominciare a mettere mano al mondo della programmazione, fare i primi esperimenti e dare vita ai progetti che avete in mente non vi serve che una scheda “Arduino Uno”. Sulla stessa attraverso i pin che possono essere configurati come ingressi o uscite tramite gli sketch possiamo collegarci dispositivi vari come pulsanti, led, relè, sensori ecc…
Nei prossimi articoli cominceremo a mettere mano alla programmazione di Arduino. Cosi magari da togliere anche ogni dubbio a quanti ancora non avessero capito bene come collegare i vari dispositivi ai pin dello stesso.
Come sempre sono a vostra disposizione e accetto ben volentieri critiche, consigli, ma soprattutto, se avete risorse, link a siti web che parlano di arduino, progetti, idee da condividere fate pure!! Sono curioso di vedere cosa avete realizzato con il vostro Arduino!! Vedrò di pubblicare le stesse sul sito cosi da consentire a tutti di reperire più facilmente le varie informazioni utili.
Arduino: Cos’è e come funziona
Se siete arrivati fin qui, è perché anche voi come me avete sicuramente sentito parlare di “Arduino”, siete curiosi e vorreste capire cos’è e come funziona.
Bene, benvenuti!! Siete capitati nel posto giusto.
In questa mia prima guida su Arduino cercherò di essere il più breve possibile tralasciando molte cose che potrebbero all’inizio rendere difficile la comprensione del testo ai meno esperti che non avendo mai avuto a che fare con elettrotecnica, elettronica, sensori, attuatori ecc… ecc… al solo sentir pronunciare alcuni termini andrebbero in panne.
Sappiate fin dall’inizio che il mondo di Arduino è veramente vasto e man mano che vi ci addentrerete nello stesso potrebbe diventare molto complesso districarsi fra le varie problematiche che vi ritroverete ad affrontare.
Nonostante tutto, non abbiate paura di sbagliare!! Metteteci passione, curiosità, voglia di fare e i risultati non tarderanno ad arrivare.
Le soddisfazioni non mancheranno!!
Ebbene attraverso Arduino anche noi possiamo essere inventori, sarebbe meglio dire “maker”, e provare così a creare qualunque tipo di dispositivo che ci passi per la testa ed entrare in quel mondo che fino a ieri era riservato a pochi eletti.
Cominciamo!!
Fino a ieri chi avesse voluto imparare a programmare, creare un dispositivo elettronico, da sé, avrebbe dovuto dotarsi di strumenti “hardware” e “software” nella maggior parte dei casi costosi oltre che difficili da usare. Al contrario l’hardware di Arduino costa poco, bastano circa dieci euro per cominciare, mentre il software essendo “Open source” viene rilasciato totalmente in modo gratuito ed è quindi accessibile a tutti.
Hardware
Arduino a livello fisico è composto da una schedina elettronica alla quale poi poter collegare tutto quello che fa parte del progetto che abbiamo in mente. Sensori, attuatori, pulsanti, cavetti ecc..ecc… Di queste schedine elettroniche ne esistono diversi modelli più o meno complessi fra di loro e destinate ad usi diversi. Una volta che abbiamo imparato a programmare una delle tante schede elettroniche che fanno parte della famiglia di Arduino il gioco è fatto. Tutte le schede Arduino utilizzano lo stesso linguaggio, software, di programmazione.
Breve introduzione su cos’è arduino e come funziona.
Software
Per dare vita al nostro Arduino e comunicare con lo stesso dobbiamo procurarci prima di tutto il programma ufficiale disponibile “qui”. Attraverso lo stesso potrete poi iniziare a scrivere i vostri programmi da caricare successivamente su Arduino. I programmi che saranno scritti utilizzano un linguaggio di programmazione simile a “C/C++” ma molto più semplice. In breve per scrivere codice adatto ad Arduino bisogna imparare la sua lingua, il modo in cui parla e seguire delle regole ben precise. Una volta imparato il modo con cui comunicare con Arduino tutto diviene più semplice.
Nota: Ci sono anche altri modi di programmare Arduino attraverso alcuni software disponibili e utilizzabili direttamente su internet, alcuni di essi li ho riportati nella sezione “link” del sito, se siete curiosi dategli un’occhiata. Sappiate solo che il linguaggio, il modo in cui scriverete i vostri programmi, non cambia.
Per concludere:
“Arduino non è che una piattaforma composta da una parte Hardware e una parte software che combinate insieme ci permettono di creare qualunque dispositivo elettronico che abbiamo in mente”.
Sul web si possono trovare tante risorse, progetti interessanti, e una grandissima “community” tutta italiana pronta ad aiutarvi nel caso aveste bisogno.
Se ho acceso in voi un po’ di curiosità sul mondo di Arduino e vorreste saperne di più continuate a seguirmi.
Nel frattempo chi ha voglia di approfondire il tutto prima possibile vi rimando alla lettura di qualcosa di più impegnativo come il “Manuale di Arduino di Paolo Aliverti” di cui mia recensione al link appena indicato.
Non esitate a condividere altre risorse che parlano di Arduino, siti web, articoli, tutorial, progetti, collaborazioni, ecc… ecc… sono in benvenuto.
Vedrò di pubblicare quanto da voi segnalato sul sito al fine che tutti gli utenti possano trovare informazioni utili più facilmente.